LottieとはJSON形式のファイルで、高品質なアニメーションをウェブサイトやアプリに簡単に表示させることができます。今回は、Lottieアニメーションの基本から作成方法、ウェブサイトへの実装まで、順を追って解説していきます。
Lottieを使用するメリット
Lottieを使用する5つのメリットを紹介します。
1. ファイルサイズが小さく高品質
- JSON形式で保存されるため、動画ファイルやGIFファイルと比べて大幅にファイル容量が小さく、ウェブサイトやアプリのロード時間が短縮されます。
- ベクターデータのため、サイズを拡大縮小しても劣化せず鮮明に表示されます。
2. どのデバイスにも対応
- Web、モバイル、デスクトップなど多様なプラットフォームで使用が可能です。
- 各プラットフォームで最適化されたパフォーマンスを発揮します。これにより、滑らかなアニメーション再生をが可能です。
3. デザイナーとプログラマーの連携強化
- デザイナーが作成したアニメーションを直接Lottieファイルとしてエクスポートできるため、デザインからの実装が迅速かつ正確に行えます。
- デザイナーの意図を忠実に再現できるため、デザインの質を維持しながら実装することができます。
- アニメーションの修正や更新が必要な場合、新しいJSONファイルを生成するだけで済むため、開発者の負担が軽減されます。
4. カスタマイズが容易
- アニメーションをプログラムで制御できるため、ホバーやクリックなどのユーザーの操作に応じてアニメーションの動作を動的に変更できます。また、一時停止、再開などの制御も容易に行えます。
- 色、サイズ、速度、再生方向などのプロパティを調整できます。これにより、デザイン変更があった際にもアニメーションを柔軟に適応させることができます。
5. SEO対応
- テキストベースのJSONファイルを使用しているため、検索エンジンがコンテンツを理解しやすくなります。特に、アニメーション内のテキストや要素が重要な情報を含む場合に有益です。
Lottieアニメーション作成の流れ
Lottieアニメーションを作成する方法は、現在、以下のプラットフォームで可能となっています。ここではLottie CreatorとAdobe After Effectsを使用した方法を紹介します。
- Lottie Creator(ウェブベース)
- Adobe After Effects(LottieFiles for After Effectsプラグイン)
- Figma(LottieFiles for Figmaプラグイン)
- Canva(LottieFiles for Canvaプラグイン)
Lottie Creatorを使用した方法
Lottie Creatorは、Lottieのウェブサイト上でアニメーション作成が完結します。別途ツールを使用せず簡単にアニメーションを作成したい場合に適しています。
詳しくは公式ページのComprehensive Guide to Creating Animations with Lottie Creatorをご確認ください。
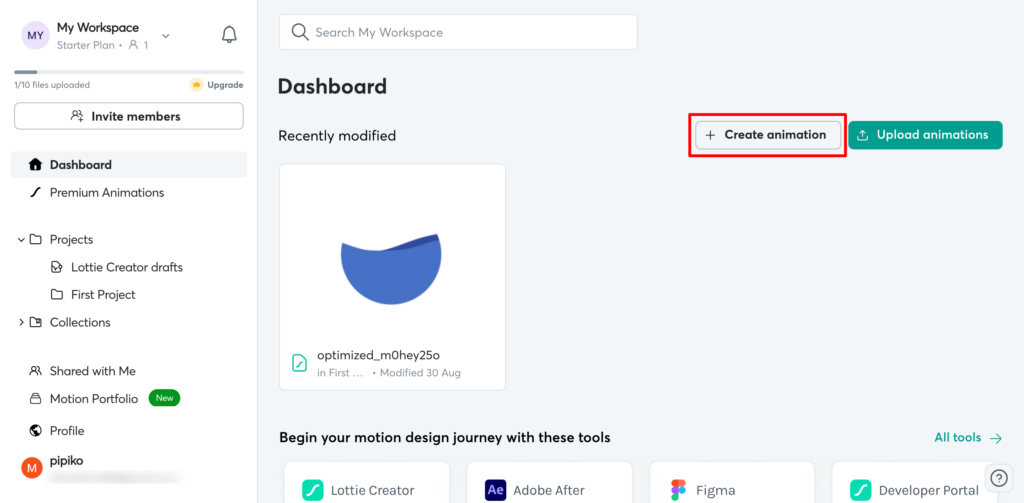
1. 新規プロジェクトの開始
ダッシュボードから「+ Create animation」ボタンをクリックします。

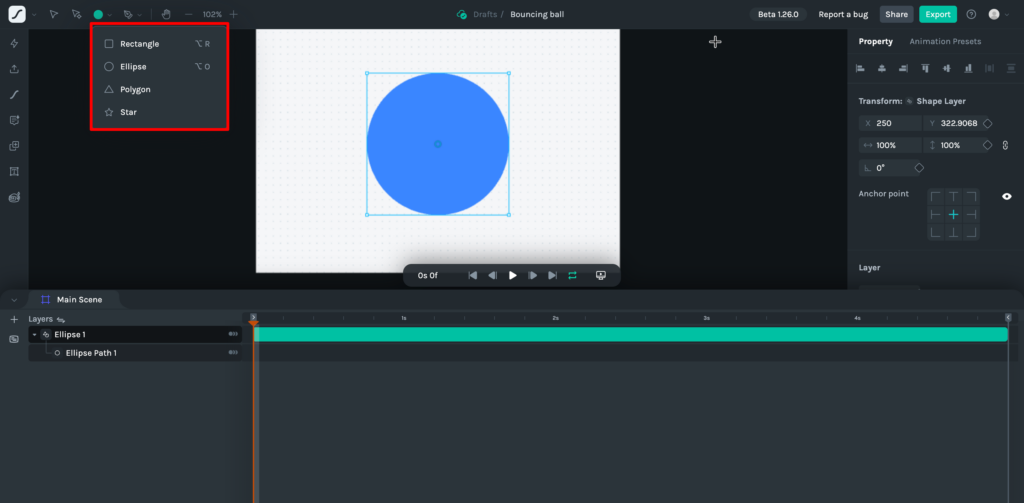
2. 基本的な図形やテキストの追加
画面上部のツールバーから図形ツール(四角形や円など)を選択します。
キャンバス上でドラッグして要素を追加します。

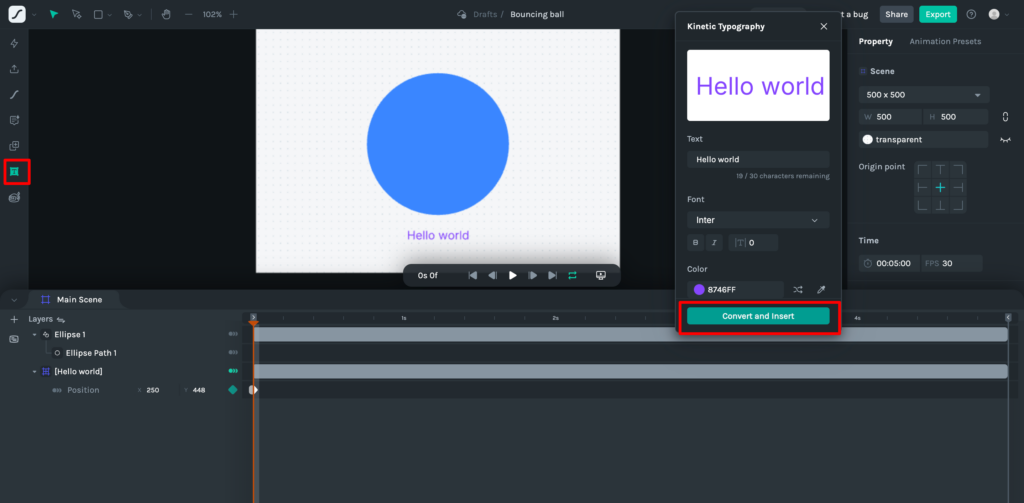
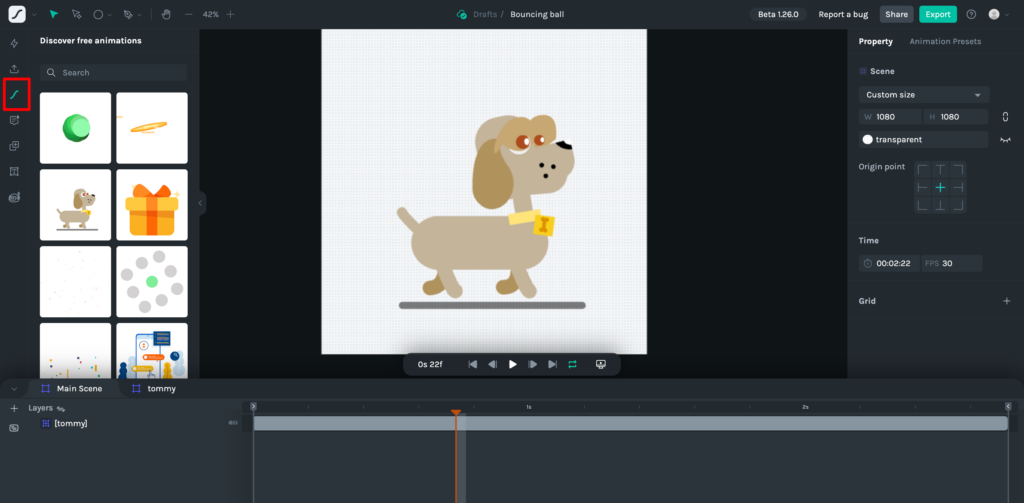
テキストを追加する場合は、サイドメニューの「Kinetic Typography」を選択します。
右側のパネルで内容、色、フォントなどを調整し、「Convert and insert」をクリックし適用します。

サイドメニューの「Discover Animation」から好みのアニメーションを使用することも可能です。

3. アニメーションの設定
画面下部のタイムラインパネルを使用してキーフレームを追加します。
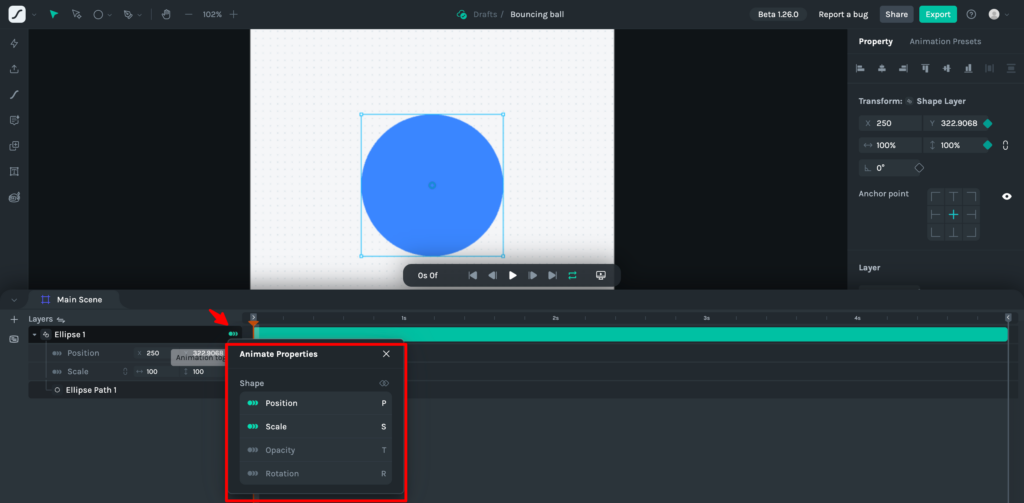
レイヤー右横にある「Animation Toggle」をクリックし、「Animation Properties」を開いて追加したいアニメーションを追加します。

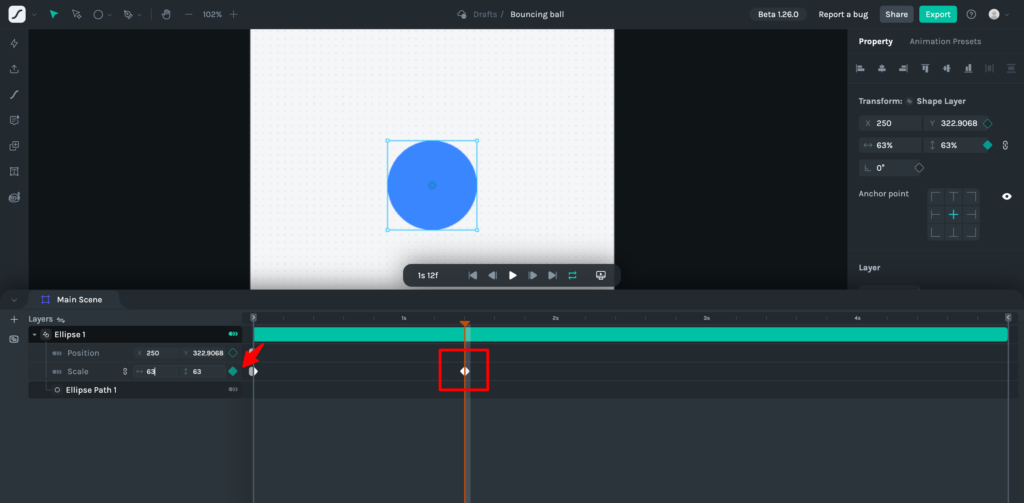
タイムライン上の任意の位置でキーフレームを追加し、要素の位置、サイズ、透明度などを変更します。
キーフレーム間の補間方法を調整して、アニメーションの動きを滑らかにします。

4. AIサポート(Motion Copilot)の活用
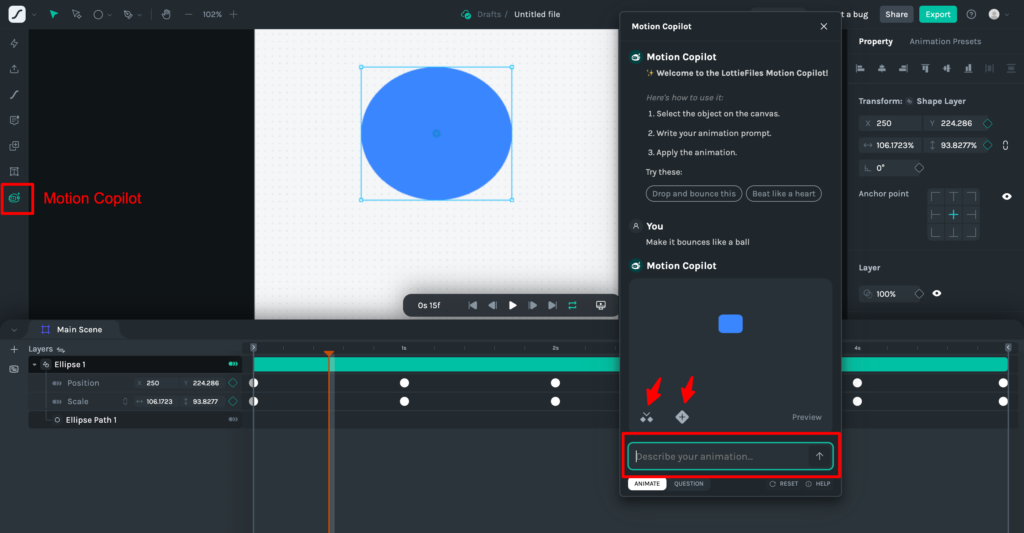
サイドメニューの「Motion Copilot」を選択します。
アニメーションを加えたいイブジェクトを選択し、「Describe your animation」の入力欄にアニメーションの説明を英語で入力します(例:「Make it bounces like a ball」)。
説明に応じてAIがアニメーションを生成してくれるので、矢印の先のアイコンをクリックして適用します。左のアイコンが「オブジェクトにアニメーションを適用」、右のアイコンが「AIで生成したアニメーションに差し替え」を行います。

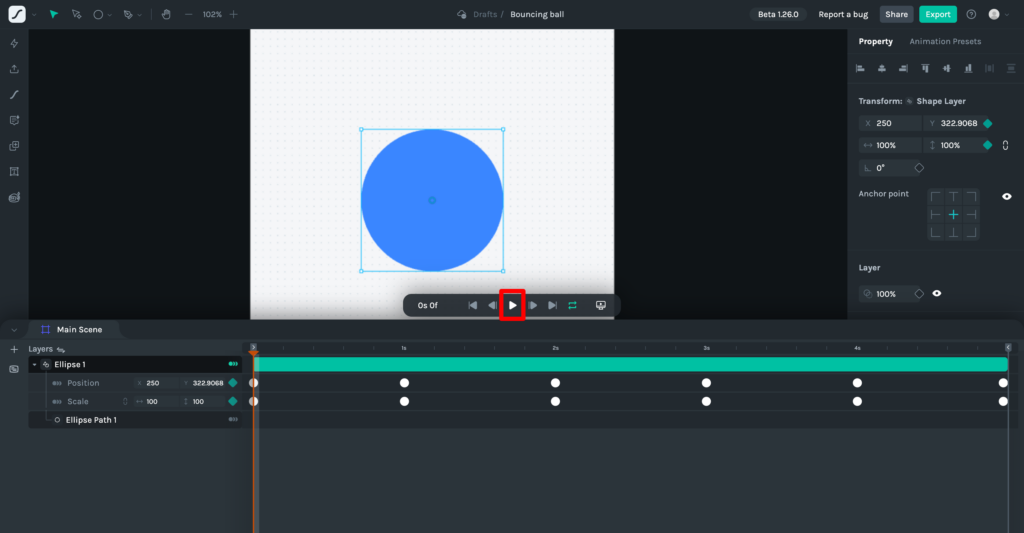
5. プレビューと調整
「▶️」ボタンまたはエンターキーでアニメーションをプレビューします。
タイミングや動きが思い通りでない場合は、キーフレームの位置や補間方法を調整します。

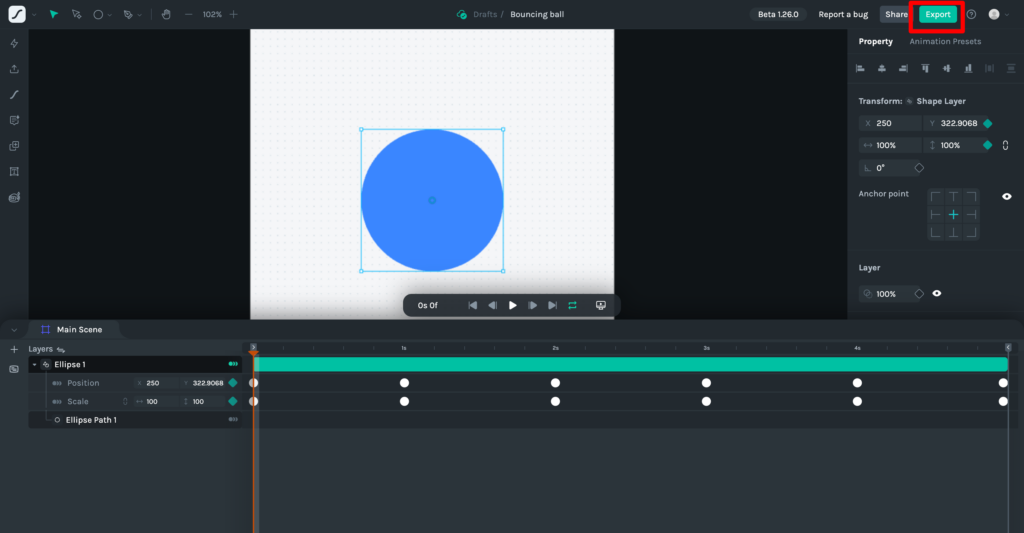
6. アニメーションのエクスポート
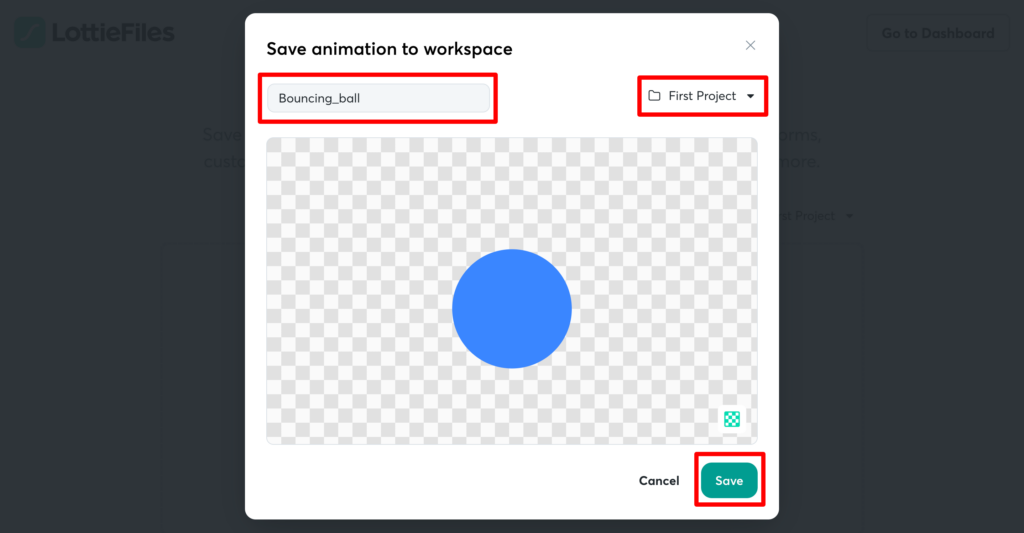
画面右上の「Export」ボタンをクリックするとアニメーションの保存画面が開きます。画面右上のドロップダウンから保存したい先のファイルを選んで、任意のアニメーション名に変更し保存します。


Adobe After Effectsを使用した方法
After Effectsは、より複雑で洗練されたアニメーションを作成したい場合に適しています。
1. アニメーションの作成
After Effectsで通常通りアニメーションを作成します。Lottieでサポートされている機能のみを使用するよう注意してください。下記はサポートされていない機能になります。
- グラデーション(塗り・線)
- マスクを使ったパスの切り抜き表示
- 複雑なエフェクト(After Effects標準装備のエフェクト全般)
- 画像の使用
- 3D表現
2. Bodymovinプラグインのインストール
ZXPInstallerの公式サイトからZXPInstallerをダウンロードしてインストールします。ZXPInstallerとは、AdobeのZXP形式の拡張機能を簡単にインストールするためのツールです。

BodymovinのGitHubページからZIPファイルをダウンロードし、/build/extension内にBodymovinプラグイン(ZXPファイル)「bodymovin.zxp」が格納されていることを確認します。
ZXPInstallerを起動し、先ほど確認したファイル「bodymovin.zxp」をドラッグ&ドロップしインストールします。

3. Lottieファイルへの書き出し
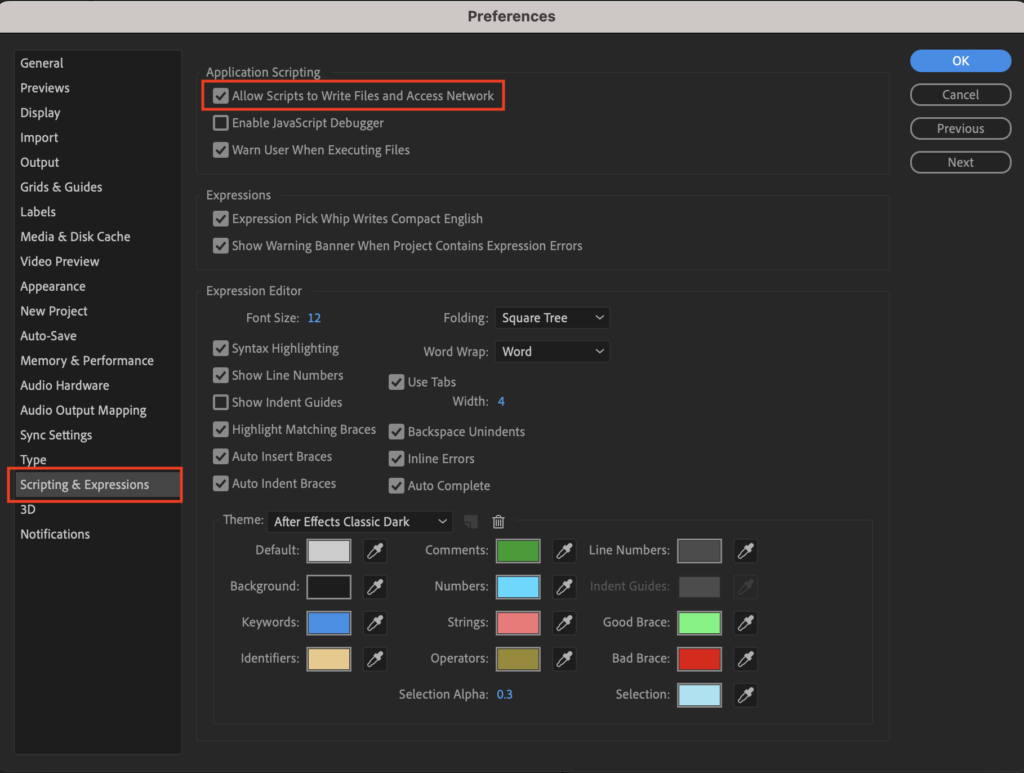
メインメニューより「After Effects」>「環境設定(Preferences)」>「スクリプトとエクスプレッション(Scripting & Expressions)」を選択し、ウィンドウを開きます。「スクリプトによるファイルへの書き込みとネットワークへのアクセスを許可(Allow Scripts to Write Files and Access Network)」にチェックを入れます。
この設定を有効にすることで、Bodymovinプラグインが正常に動作し、LottieアニメーションをJSONファイルとしてエクスポートできるようになります。

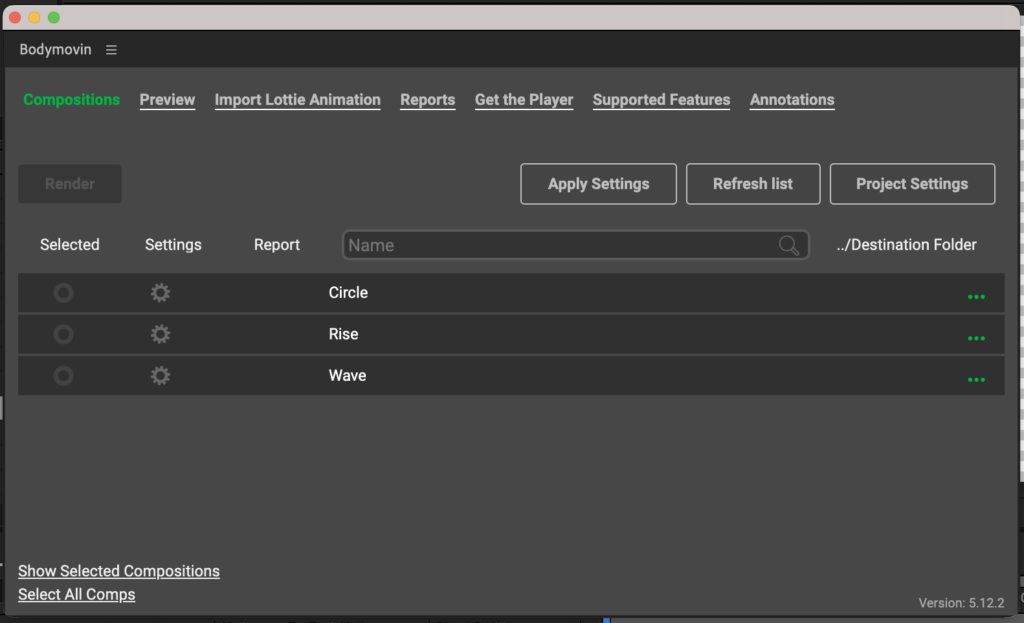
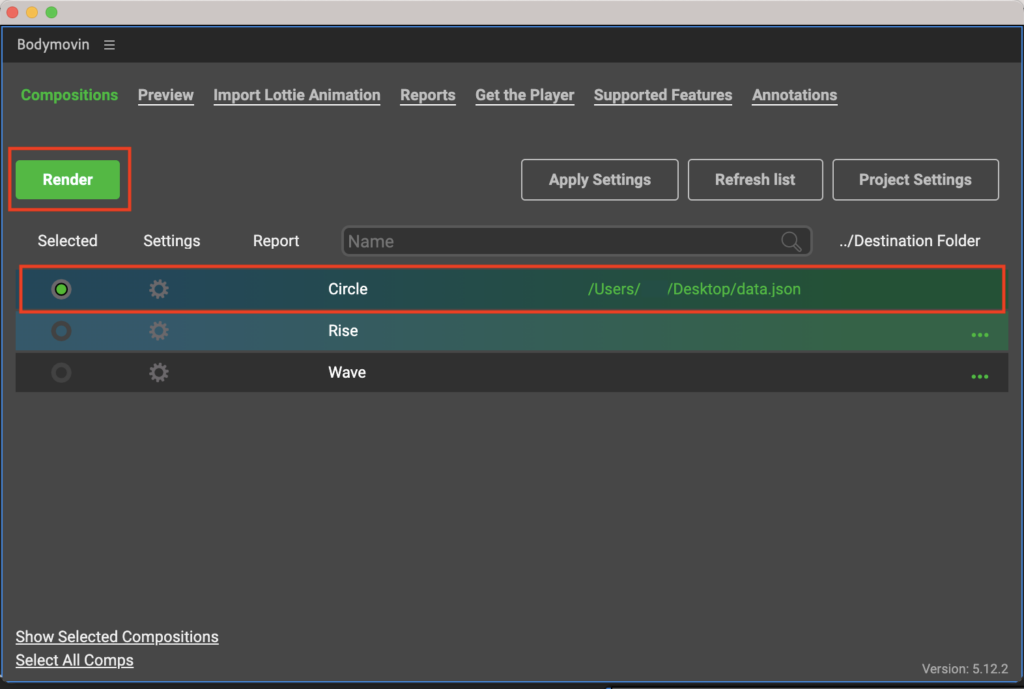
メインメニューより「ウィンドウ(Window)」>「エクステンション(Extensions)」>「Bodymovin」を選択し、ウィンドウを開きます。

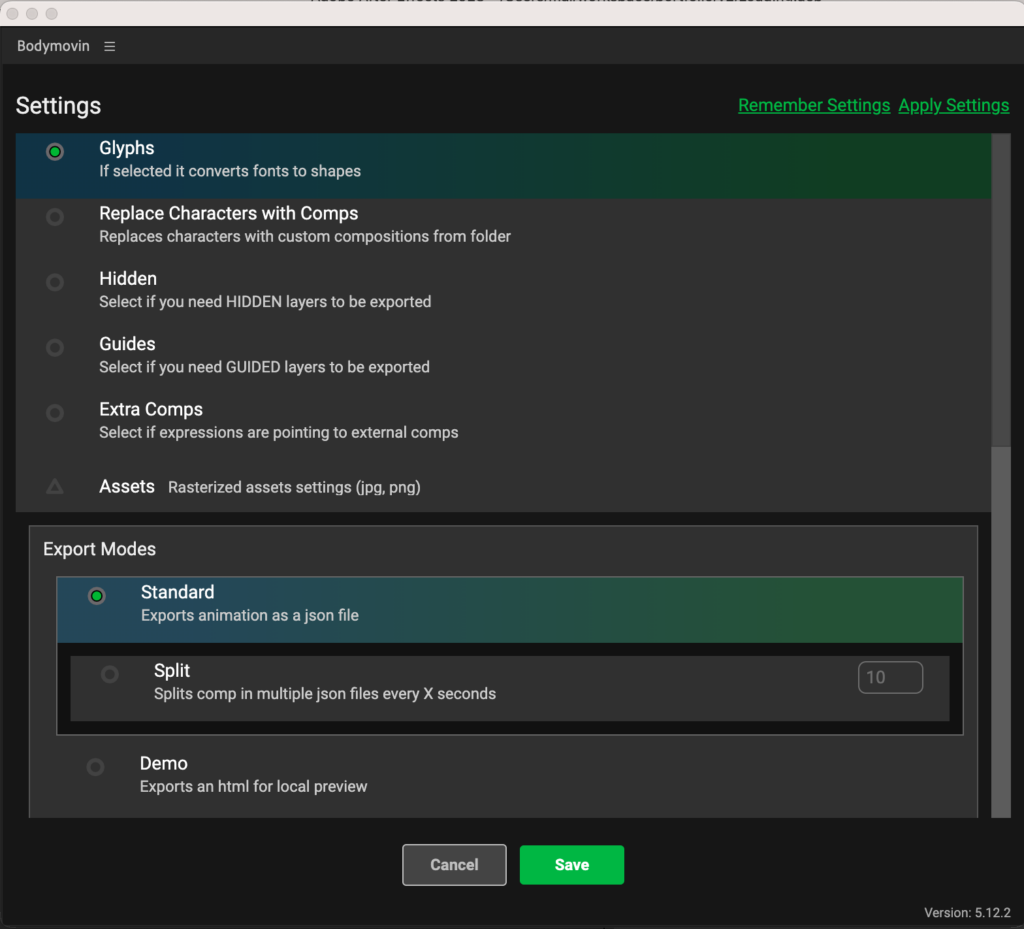
「Settings」にて重要なオプションを必要に応じて選択します。各設定の詳細についてはBodymovinの公式ドキュメントを参照してください。

書き出したいCompositionを「Selected」で選択し、「Destination Folder」から保存先を設定したら「Render」ボタンをクリックしJSONファイルを保存します。

4. アニメーションの確認
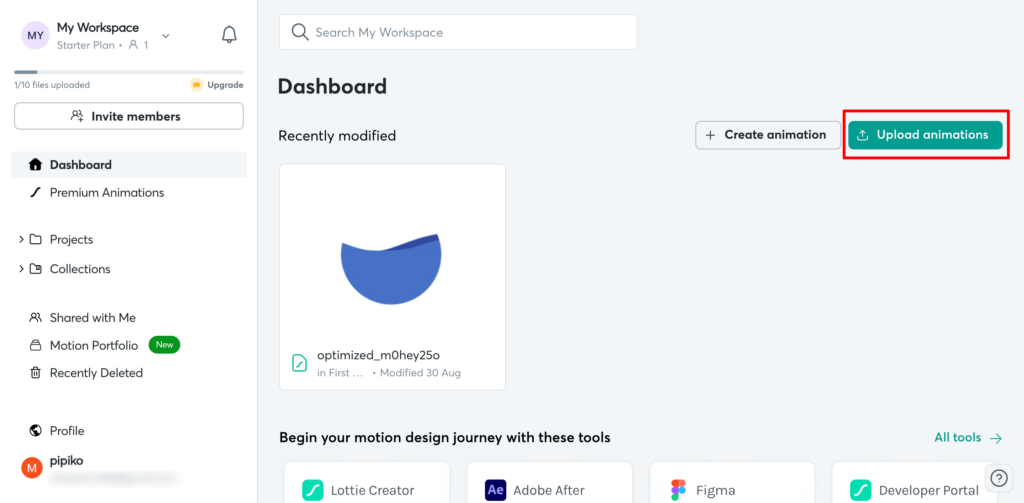
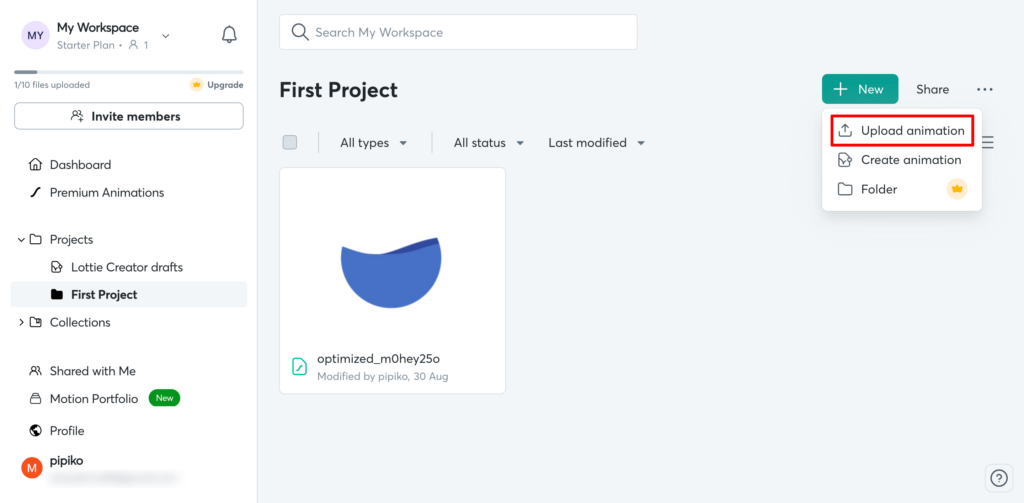
LottieFilesにアクセスし、Dashboard内の「Upload on animation」ボタンまたは、プロジェクトファイル内の「+New」ボタンから「Upload on animation」をクリックします。


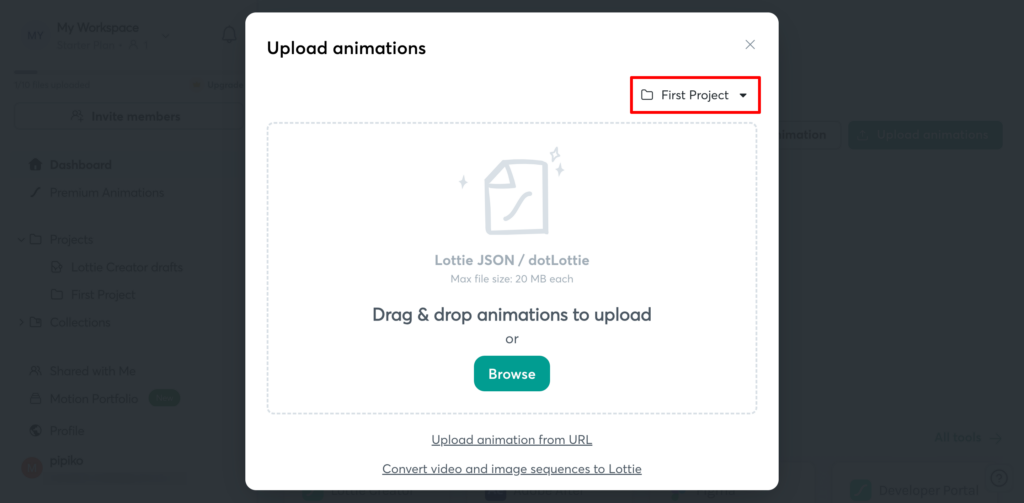
下記のようなアップロード画面が出るので、アップロード先のファイルを選択し、書き出したLottieファイルをドラッグ&ドロップします。

アップロードが完了すると下記のように作成したアニメーションが表示されるので、期待した通りのアニメーションとなっていればOKです。必要に応じて、After Effectsに戻ってアニメーションを調整し、再度書き出し、アップロードを行ってください。

Lottieを無料で入手できるサイト
自分でアニメーションを作成できないよーって人は、すでに作成してあるLottieファイルを入手しましょう。下記にLottieを無料で入手できるWEBサイトをいくつかご紹介します。好みのアニメーションを探してみてください。
最大のLottieアイブラリです。Lottieアニメーションの作成、編集、テスト、エクスポートなどを包括的に行えます。色味や再生スピードの変更など、好みに合わせてアニメーションをカスタマイズできます。
高品質なアイコンやイラストなどを提供している代表的なサイトです。有料と無料のものを含め429,000以上のLottieアニメーションにアクセスできます。こちらもLottieFiles同様、好みに合わせてカスタマイズが可能です。
受賞歴のあるアニメーターやイラストレーターの作品を取り揃えているデザインライブラリです。アニメーションのスタイルやカテゴリーで絞り込み、好みのアニメーションを素早く探し出すことができます。有料会員になると利用できるアニメーションの数が増え、カスタマイズが可能になります。
Lottieを実装してみよう
ここでは、Lottie Web Player、lottie-webライブラリ(HTML向け)、React.jsを使用した実装の例を紹介します。
Lottie Web Playerを使用した実装
LottieFilesにアップロードしたアニメーションから、実装したいものを選び詳細画面を開きます。
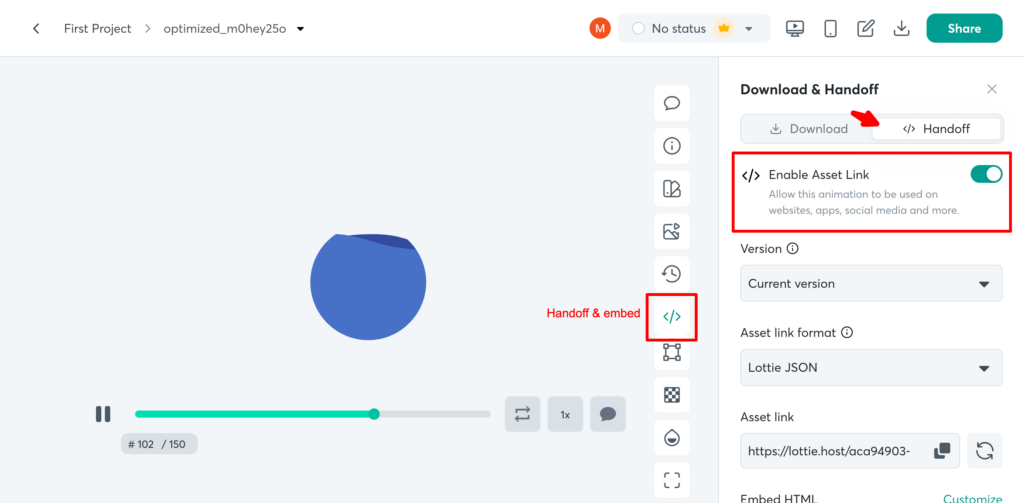
「</>」アイコン(Handoff & embed)のサイドバーを開き、「</> Handoff」タブ内にある「Enable Asset Link」をオンにします。

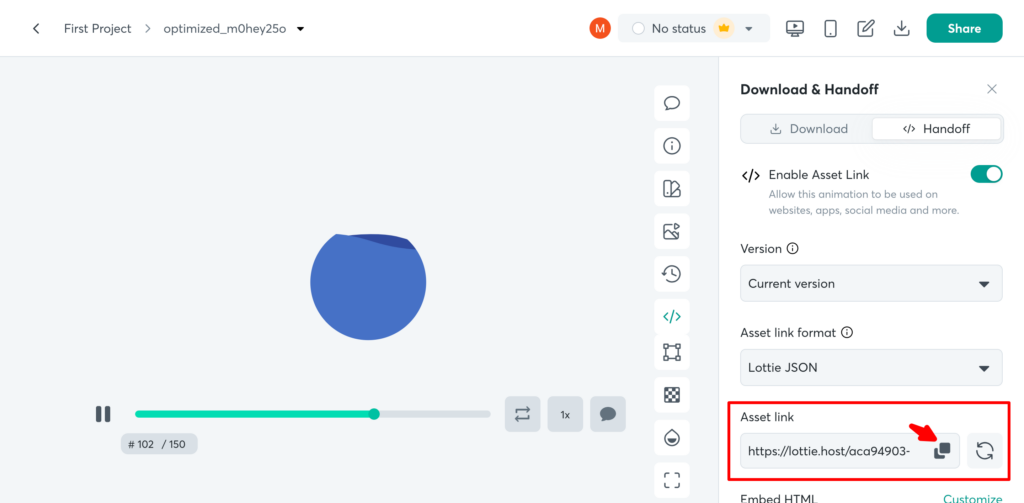
Asset Linkをコピーし、web playerページ(https://lottiefiles.com/web-player)を開きます。

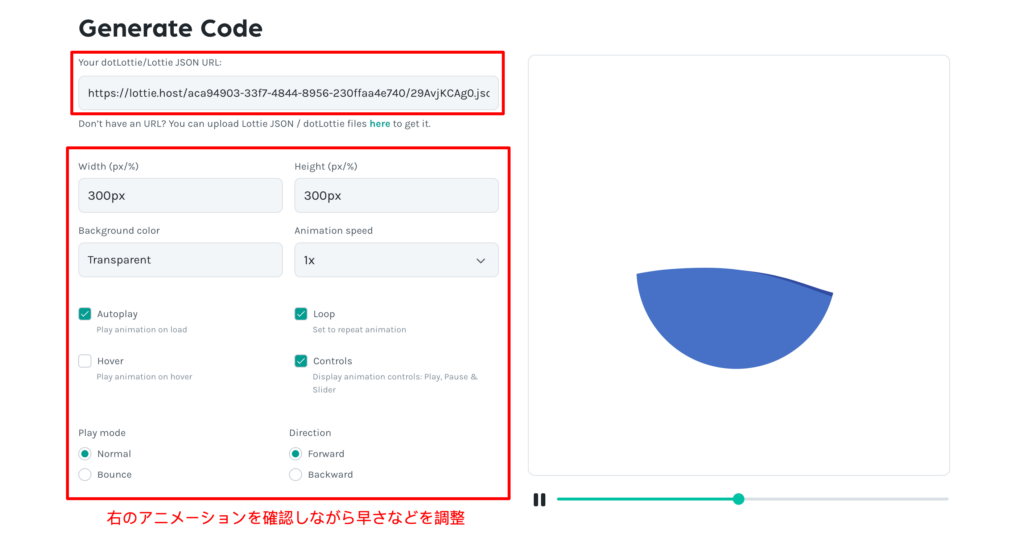
Generate CodeのYour dotLottie/Lottie JSON URL: 欄に先ほどコピーしたAsset Linkを貼り付けます。
画面の右側にアニメーションが表示されるので、縦横のサイズ、アニメーションのスピードなどを設定します。

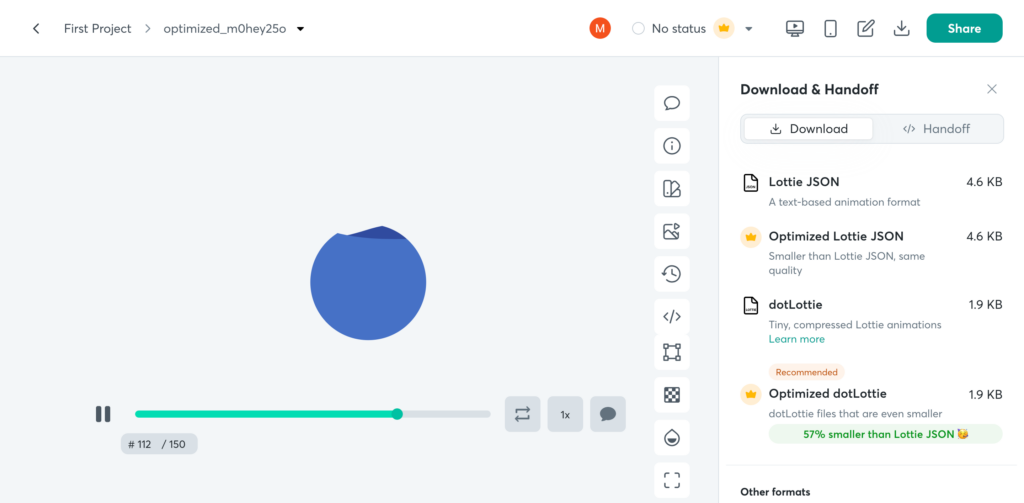
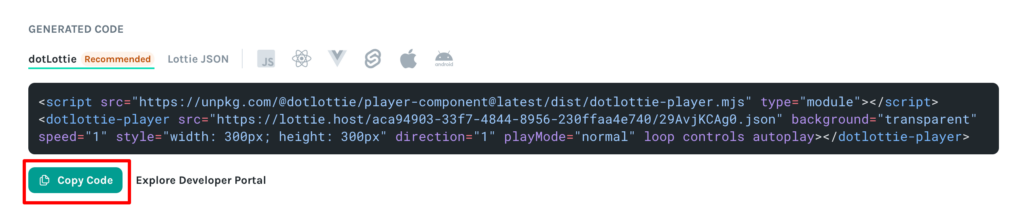
設定が終わったら、Generated Code内に表示されているコードをコピーします。コピーする際、dotLottieかLottie JSONかを選択してください。
dotLottie と Lottie JSON との比較(以下公式ページから抜粋)
dotLottie は代替の圧縮方法を使用しており、JSON に比べてアニメーション ファイルのサイズが大幅に小さくなります。これは、画像アセットをデータ URI としてインライン化する代わりに特に効果的です。さらに、dotLottie は複数のアニメーションを 1 つのファイルにパッケージ化できるため、配布と帯域幅の使用にかかる運用コストをさらに削減できます。

scriptタグをheadタグ内に、lottie-playerタグをアニメーションを表示させたいbodyタグ内に貼り付けて完了です。
lottie-webライブラリを使用した実装
headタグ内にダウンロードしたlottie.js、lottie.min.jsまたはcdnを読み込みます(サンプルコードはcdnの実装方法です。)。
cdn参照先:https://cdnjs.com/libraries/lottie-web
lottie-web:https://github.com/airbnb/lottie-web
<script src="https://cdnjs.cloudflare.com/ajax/libs/lottie-web/5.12.2/lottie.min.js"></script>Lottieアニメーションを表示するために、body内にid名を指定したタグを設定します。サイズやアニメーションの位置などは好みで調整してください。
<div id="lottie-container"></div>JavaScriptでライブラリの仕様に沿ってパラメーターを設定するとアニメーションが表示されます。
lottie.loadAnimation({
container: document.getElementById('lottie-container'), // Lottieアニメーション表示用に設定したid名
renderer: 'svg',
loop: true,
autoplay: true,
path: 'src/asset/lottieAnimation/pageOpenLoading.json' // アニメーションjsonのパス
});React.jsでの実装
LottieFilesが公式に提供している@lottiefiles/react-lottie-playerライブラリをインストールします。
npm install @lottiefiles/react-lottie-playerPlayerコンポーネントのsrcにLottieファイル(今回はファイル名とwaveに設定)を指定するとアニメーションが表示されます。
今回はページの読み込み時に最初に表示される、ローディングアニメーションを設定してみました。(スタイルはTailwindCSSを使用しています。)
他にも一時停止やエラーのイベントが用意されていたり、アニメーションのスピードや背景色の変更などの追加機能が提供されているようなので、詳しくはリンク先のライブラリのgithubリポジトリをご確認ください。
import { useRef, useCallback } from 'react';
import { Player } from '@lottiefiles/react-lottie-player';
import wave from '../src/asset/lottieAnimation/pageOpenLoading.json'; // アニメーションjsonのパス
export default function App() {
const playerRef = useRef(null);
const playAnimation = useCallback((event) => {
if (event === 'load') playerRef.current?.play();
}, []);
return (
<div className="bg-slate-950 min-h-screen flex items-center justify-center">
<Player
ref={playerRef}
onEvent={playAnimation}
autoplay={false}
loop={false}
controls={true}
src={wave} // アニメーションのファイル
style={{ height: '300px', width: '300px' }}
/>
</div>
);
}
まとめ
Lottieアニメーションは、ウェブサイトやアプリに高品質なアニメーションを簡単に追加するための強力なツールです。Lottieアニメーションを活用することで、ユーザーエクスペリエンスを向上させ、ウェブサイトやアプリの魅力を高めることができます。ぜひ、Lottieアニメーションを取り入れてみてください!